
关于
你好,很高兴认识你👋
我叫 栖卧
是一名 前端开发工程师、努力成为一个全能干的工程师
我
一定要
努力拥有这些
优秀的产品 出色的设计 高效的编程 人性的体验
技能
开启创造力
AfterEffect
Sketch
Docker
Photoshop
FinalCutPro
Python
Swift
Principle
illustrator
CSS3
JS
HTML
Git
Apifox
...
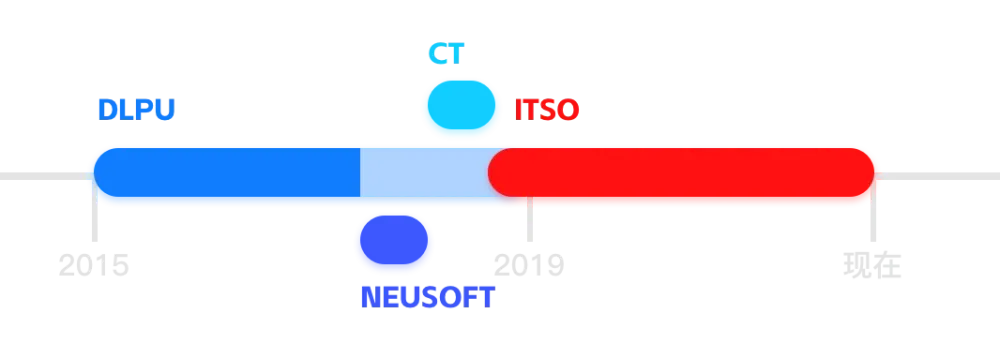
生涯
一定要无限进步


海南大学
海纳百川
大道致远
2024
平安喜乐
身体健康
《简王元宗》
宋代 赵蕃
相望两招提,林深路不迷。
微躯敢高卧,借屋且幽栖。
问讯聊题句,经过阻杖藜。
良由日日雨,山径亦成泥。
宋代 赵蕃
相望两招提,林深路不迷。
微躯敢高卧,借屋且幽栖。
问讯聊题句,经过阻杖藜。
良由日日雨,山径亦成泥。
寻求自由和宁静的心境。


